
今天營養師除了不開菜單,也不介紹保健食品或健康宣導,而是來專案介紹,實作作品是一個 Link in Bio Tool 的 0 到 1 開發,會依據專案背景、目的、功能、使用技術等幾個方向來做介紹。
這個專案的啟發如同在引言中所說,本身有在經營社交平台,比較大眾的 Link in Bio 服務可能許多炫炮的功能都在花錢後才能解鎖,而小眾的服務可能時間一久了就不再提供服務或維護。正當苦惱的時候,發現自己轉職為網頁開發工程師,那怎麼不自己建置一個呢? 也趁這個機會驗收一下 Nextjs 的學習成果。
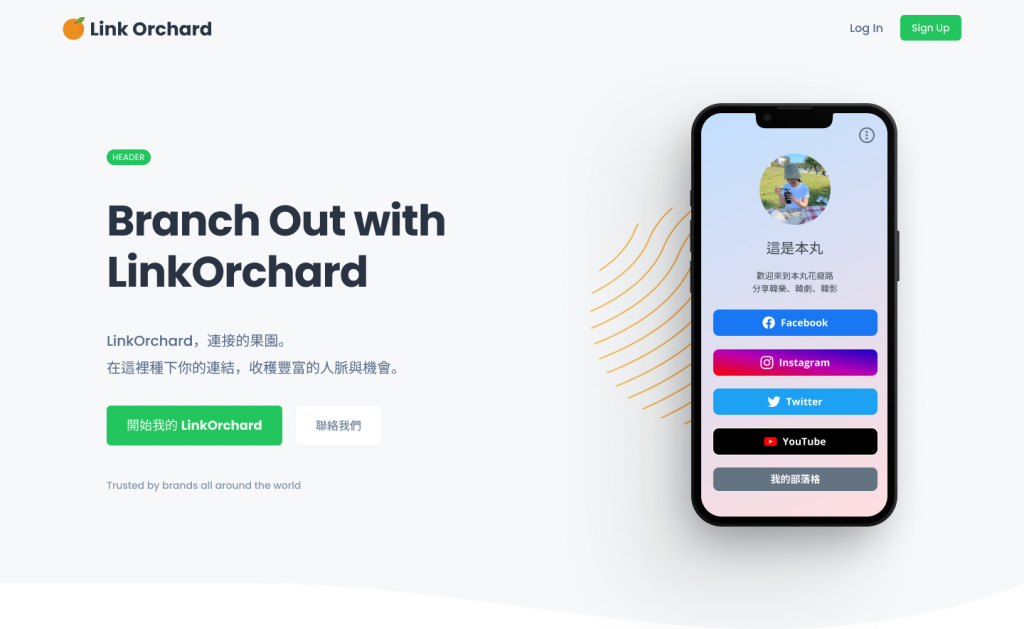
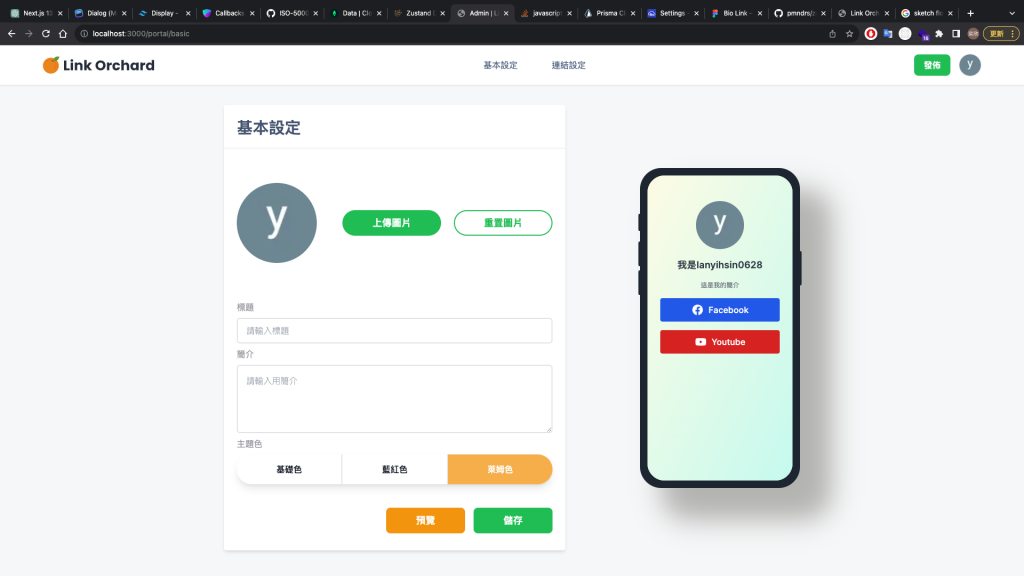
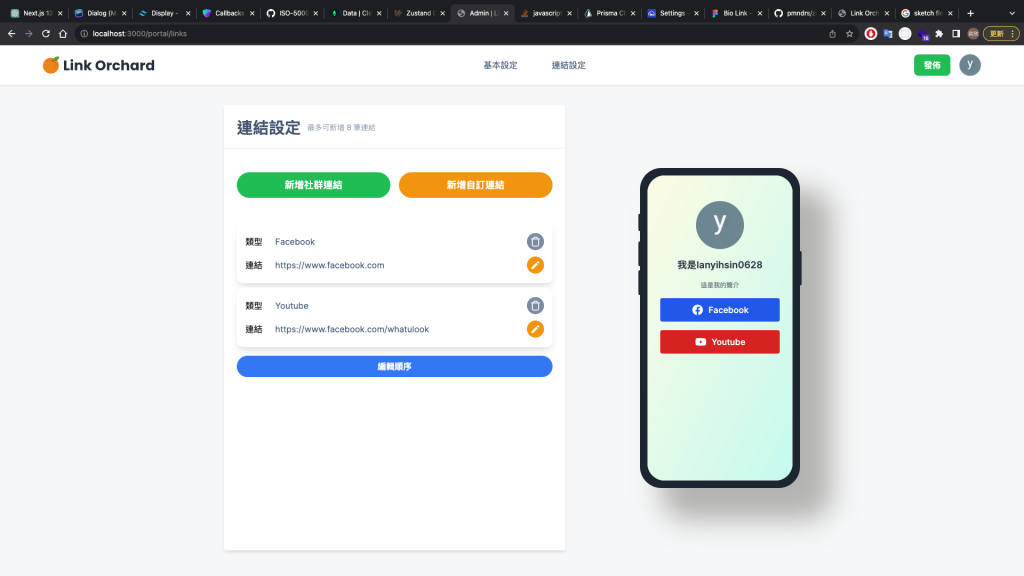
前台讓訪客能夠瀏覽和點選用戶的個人連結,提供了直觀的用戶體驗。後台則讓用戶在登入後進行個人連結的客製化管理,方便地編排和更新連結。
一開始規畫要參賽時,關於主要的功能需求思考了非常久
這個階段,我究竟要做到什麼程度的功能?
我覺得這部分的拿捏必須考慮到兩個主要的重點: 時間與必要性
經過以上兩點的思考,我規劃出以下前台及後台的初階段功能:
商品的入口

用戶的個人頁面

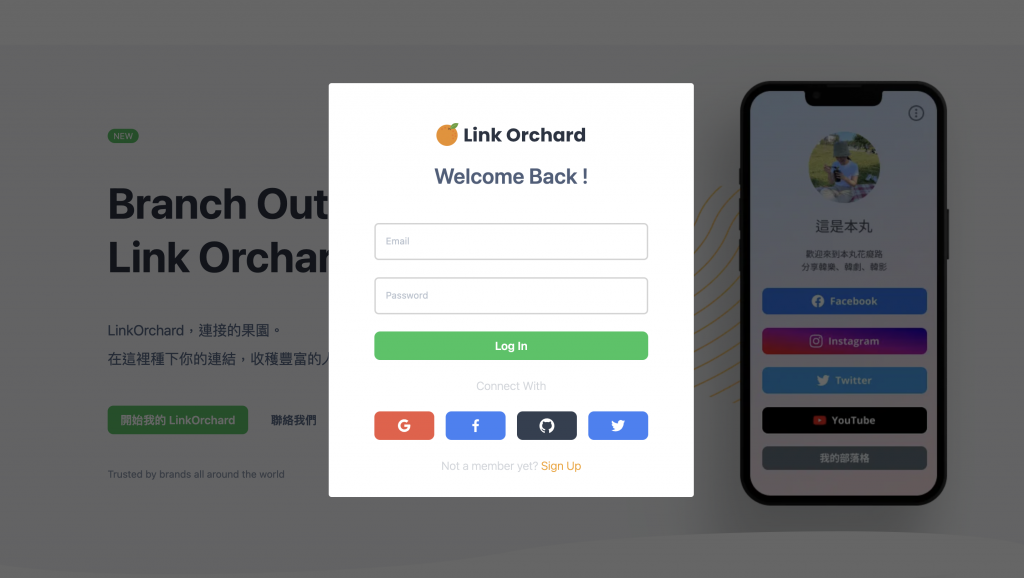
提供用戶登入註冊以及第三方登入功能
登入及註冊頁面中有連結可以互相切換
用戶管理所有設定的平台


經過今天的專案介紹,希望有讓讀者稍微了解專案的目的以及視覺畫面。明天的文章會依據應用程式功能和使用的技術來介紹專案的架構以及操作流程圖,相信可以更深入了解這個 Side Project 樣貌~